What The Htmx!
1 year ago
No, HTMX is not a dirty version of HTML.
Once upon a time, while down the youtube tech rabbit hole, I came across a video by Maximilian Schwarzmüller, referring to some dark and disturbing magic called htmx that claimed to reduce if not remove your requirement to write javascript.
Well actually, htmx gives you access to AJAX, CSS Transitions, WebSockets and Server Sent Events directly in HTML, using attributes.
Of course, if you have used Symfony recently, you'll be aware of Hotwire's Turbo, Frames and Stimulus, which is fantastic. But what really struck me about htmx, is the ease of use and concise and practical syntax.
Sound too good to be true? Well let's have a look, to install simply include the script tag, I did this inside of my `app.js`
Once upon a time, while down the youtube tech rabbit hole, I came across a video by Maximilian Schwarzmüller, referring to some dark and disturbing magic called htmx that claimed to reduce if not remove your requirement to write javascript.
Well actually, htmx gives you access to AJAX, CSS Transitions, WebSockets and Server Sent Events directly in HTML, using attributes.
Of course, if you have used Symfony recently, you'll be aware of Hotwire's Turbo, Frames and Stimulus, which is fantastic. But what really struck me about htmx, is the ease of use and concise and practical syntax.
Sound too good to be true? Well let's have a look, to install simply include the script tag, I did this inside of my `app.js`
What about npm or yarn?
npm install htmx.orgyarn add htmx.orgIf you are using asset mapper
bin/console importmap:require htmx.orgthen import the package inside you `app.js` like so
import 'htmx.org';Like an accredited certificate of village idiot, how can we use this practically?
[Here Mouse, Mouse!]
in the controller:
#[Route(path: '/event-list', name: 'event_list')]
public function list(): Response
{
$events = $this->eventRepository->findAll();
return $this->render('event/list.html.twig',[
'events' => $events
]);
}and finally inside of `list.html.twig`
{% for event in events %}
{{ event.title }}
{% endfor %}
Hover of the mouseover div we created in the first example... That was easy!
Ok, but wait, we need a loading spinner to indicated it's loading.
add the following css to the `app.css`
.htmx-indicator{
display:none;
}
.htmx-request .htmx-indicator{
display:inline;
}
.htmx-request.htmx-indicator{
display:inline;
}update the mouseover div:
Loading...
[Here Mouse, Mouse!]
Mouseover again... Jesus, mother Mary and Joseph! That's ridiculous.
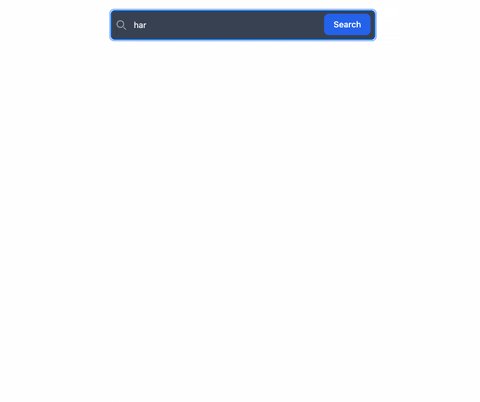
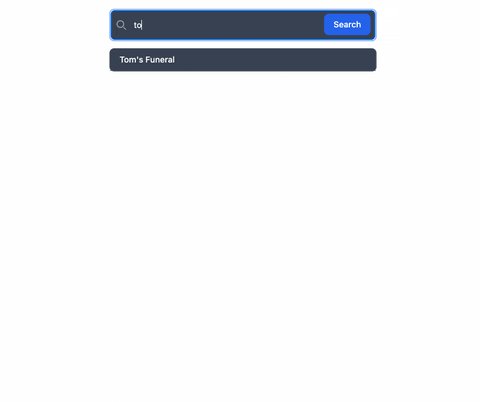
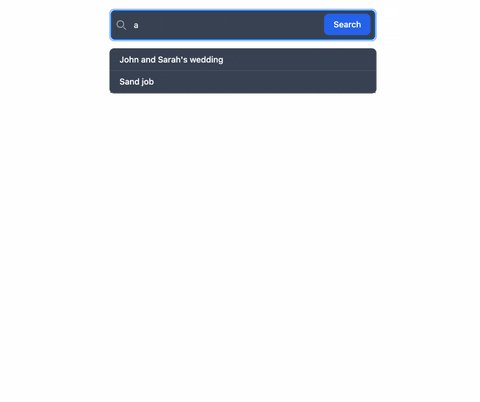
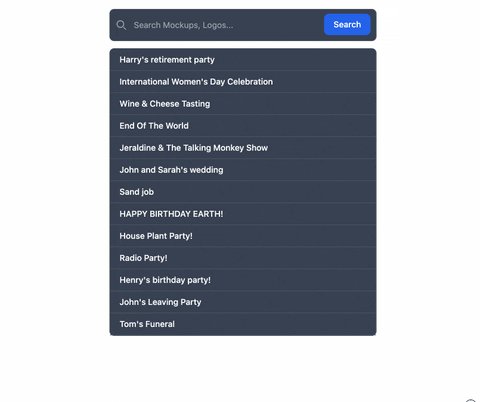
Ok, ok, let's calm down a little and increase the complexity. Let's create an instant search.
First update the `event_list` endpoint:
#[Route(path: '/event-list', name: 'event_list')]
public function list(Request $request): Response
{
$keyword = $request->get('q');
$events = $this->eventRepository->findByKeyword(keyword: $keyword);
return $this->render('event/list.html.twig',[
'events' => $events
]);
}business as usual inside of the EventRepository, findByKeyword method:
/**
* @param string $keyword
* @return array
*/
public function findByKeyword(string $keyword): array
{
$qb = $this->createQueryBuilder('event');
$qb->andWhere(
$qb->expr()->like($qb->expr()->lower('event.title'), ':keyword')
)->setParameter('keyword', '%' . strtolower($keyword) . '%');
return $qb->getQuery()->getResult();
}let's repalce our mouseover div with the and input and output:
Type something into the text input... This feels illegal.
In my experience the majority of website and applications don't need the monstrous strength of React or contemporary JS frontend frameworks. Because let's be honest, most projects just don't have the feature requirement.
This package is narrowing the gap between the backend and frontend and it does it so simply and eloquently.
If you are using PHPstorm like me, then you can install the HTML Support plugin which will give you attribute autocompletion, just to make your life that little bit easier.
I was speaking to a ex-colleague and dare I say friend, Fabricio and I theorised about the two problems that plague contemporary programming being firstly, the ever growing gap between the frontend and backend and secondly technical bloating, with the advent of frontend frameworks and HTTP/3, our software has become big, like really big. instead of one framework we now generally have 2, Two nearly completely separate systems, which increases complexity by a considerable degree.
But imagine if you can, a framework that was both frontend and backend simultaneously, where there was no gap between frontend and backend, no JSON tokens. A framework where you can access the browsers information (like timezone) anywhere. Where the functionality of htmx would be built in, by default.
Now that is pretty cool!

More articles
Optionated or not pptionated that is the question
When I first started out with Symfony, I was shocked at how little instruction was available about how to build common features. Then I discovered that Symfony was built on the premise of un-opinionated programming. Essentially, this means that th...
1 year ago
Why I Removed the Service Container from Console Applications
The service container gives us a lot of features, such as Dependency Injection (DI), Service Definition & Management, Autowiring, Autoconfiguration, Service Tags, Lazy Loading, and PSR-11 Compatibility.Very nice, super cool. But do we really need...
11 months ago
The Ultimate PHP Upgrade Guide
Upgrading a PHP project can be challenging and complex. Over the years, I’ve tackled numerous upgrades—sometimes on my own, other times as part of a team. Through these experiences, a clear process has emerged, and today I want to share that with...
1 year ago